45 chart js bar labels
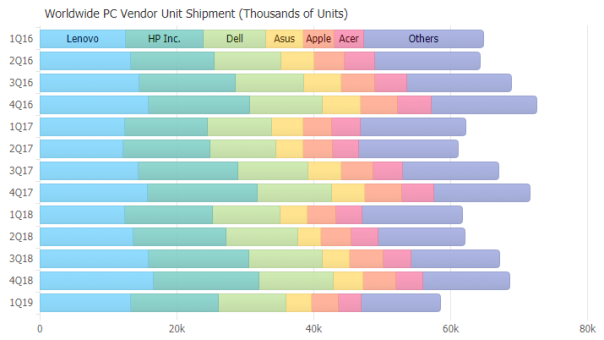
Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.
Vienna Labels | Zazzle Create your next set of Vienna labels on Zazzle! Choose from different sizes and shapes of mailing and address labels to customize today!

Chart js bar labels
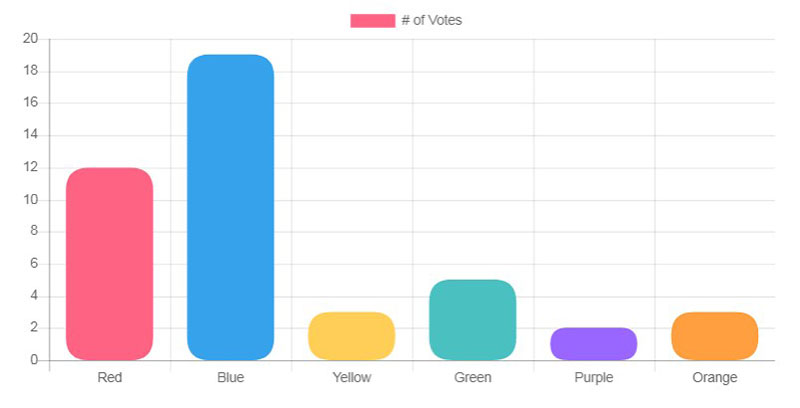
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart label will take the background color of the first data in the data array, which is the JavaScript yellow in the example given above. Anything you see, you can style - Anonymous Another tricky part is adding the percentage (%) symbol to the bar chart data on the vertical labels. We won't do this, because it won't work. Copy Rooftop Bar Vienna | Vienna Cocktail Bar | Rosewood Vienna A spirited rooftop bar on the 7th floor, Neue Hoheit Bar evokes the speakeasies of yore with moody lighting and eclectic, richly decorated interiors. Get comfortable in the plush seating and choose a drink from the menu of classic cocktails, crafted by our bartenders with an innovative twist. Or enjoy an aperitif with sweeping city views on the ... Error Bars with Chart.js | Hands-On Data Visualization To create your own bar or column chart with error bars, with data loaded from a CSV file, using our Chart.js template follow the steps below: Go to our GitHub repo for this Chart.js template that contains the code for the chart in Figure 11.2, log into your GitHub account, and click Use this template to create a copy that you can edit.
Chart js bar labels. Chart.js Bar Chart Example - The Web Dev Spread the love Related Posts Chart.js Time Series ExamplePlotting time series data with Chart.js is easy. We can plot time series data with… Creating Bar Chart with vue-chartjsvue-chartjs is an easy to use library for adding charts to our Vue app. We… Watch Input Change with Vue.jsWe can watch for input value changes with Vue.js […] Labels · VuejsVienna/vuejsvienna-stream · GitHub App to show stream links for next Vue.js Vienna online meetup. - Labels · VuejsVienna/vuejsvienna-stream Bar Chart | Basic Charts | AnyChart Documentation The bar chart is used very widely to show comparison among categories and sometimes to visualize time-based data. Also, categories with long names may be a reason to prefer the bar chart to the column chart. This article explains how to create a basic Bar chart as well as configure settings that are specific to the type. RADIO - The Label Bar Wien - New in Vienna autumn 2018 Category: bar, cocktails, tapas, club, fashion store Combining the coolness & freakiness of Berlin with Vienna's international atmosphere, this amazing mix of cult bar, designer store and club has reopened its doors in the 7th district at a new location. Did we mention they've got their own record label? The minds behind the Label Bar are Viennese […]
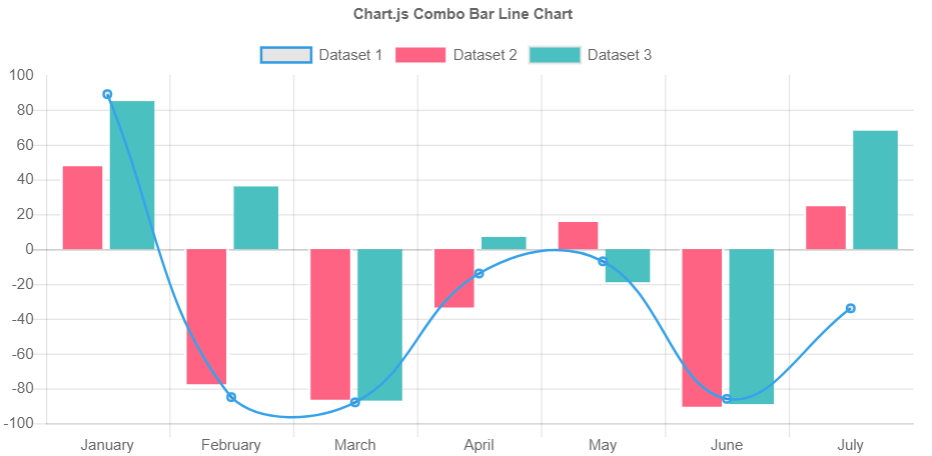
Javascript 如何更改chart.js barcharts中的条形图颜色? ,javascript,chart.js,Javascript,Chart.js,我用chart.js创建了一个条形图,但是所有的条形图都是灰色的。 我怎样才能让它们都变成蓝色? 这是我的密码: var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'bar', data: { labels: dates, datasets: [ { data: values } ] } }); 通过 ... Chart.js | Open source HTML5 Charts for your website Chart.js is an easy way to include animated, interactive graphs on your website for free. ... New in 2.0 Mixed chart types Mix and match bar and line charts to ... javascript - Chart.js label on bar - Stack Overflow It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Tooltips. We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write:
Custom DataLabels Bar - ApexCharts.js Column with Group Label; Column with Rotated Labels; Column with Negative Values; Dynamic Loaded Chart; Distributed Columns; Bar Charts. Basic; Grouped; Stacked; Stacked Bars 100; Bar with Negative Values; Bar with Markers; Reversed Bar Chart; Custom DataLabels Bar; Patterned; Bar with Images; Mixed / Combo Charts. Line Column; Multiple Y-Axis ... Stacked Bar Chart with Groups | Chart.js Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Bar Chart | Chart.js Bar Chart | Chart.js Bar Chart Demo selecting bar color based on the bar's y value. Randomize function colorize (opaque) { return (ctx) => { const v = ctx.parsed.y; const c = v < -50 ? '#D60000' : v < 0 ?
Vertical Bar Chart | Chart.js Aug 03, 2022 · config setup actions ...
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... > npm run build // build dist files > npm run build:dev // build and watch for changes > npm run test // run all tests and generate code coverage > npm run test:dev // run all tests and watch for changes > npm run lint // perform code linting > npm run lint -- --fix // automatically fix linting problems > npm run docs // generate documentation (`dist/docs`) > npm run docs:dev // generate ...
[Solved]-PrimeNg bar chart how to show a label for the y-axis-Chart.js Grouping the object by key for Chartjs bar chart; X-axis multiple colored label for bar chart using chart.js; How to show thousand in k format for bar values in chart.js; How to start the line graph from the left Y axis in a line/bar mixed chart (Chart.js)? How to make bar chart animation where all bars grow at the same speed?
Chart.js - Image-Charts documentation Background color. Chart background color can be defined with the backgroundColor (or bkg) query parameter.Image charts accepts multiple color format: rgb: bkg=rgb(255,255,120), backgroundColor=rgb(0,0,0) named colors (default value is black): backgroundColor=red, bkg=white; url-encoded hex values: bkg=%23ff00ff, backgroundColor=%23ffff00 Here is a bubble chart with a near white background (bkg ...
Chart.js/bar.md at master · chartjs/Chart.js · GitHub Jul 30, 2022 · Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a...
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
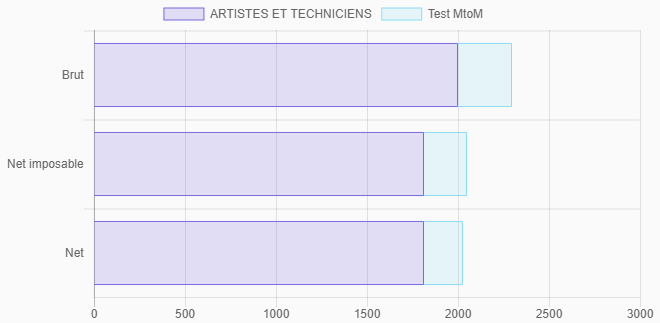
Stacked Bar Chart | Chart.js config setup actions ...
Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Here we will create a Bar chart to show the comparison of sales for Company A and Company B between 2013 and 2018 years. Open the charts > bar-chart > bar-chart.component.ts file and replace with below code
chartjs-plugin-datalabels/bar.md at master - GitHub Chart.js plugin to display labels on data elements - chartjs-plugin-datalabels/bar.md at master · chartjs/chartjs-plugin-datalabels
React Chart.js Data Labels - Full Stack Soup Chart.jsis a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabelslibrary. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo.
Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Adding text elements and labels | Learn Chart.js - Packt Legends are displayed by default in bar, line, pie and doughnut charts. They appear as a list of labeled, colored boxes that relate to the color of the lines, bars, or slices represented by a dataset, and they are rendered on the screen even when there is a single dataset. In such cases, you may wish to hide them.
Error Bars with Chart.js | Hands-On Data Visualization To create your own bar or column chart with error bars, with data loaded from a CSV file, using our Chart.js template follow the steps below: Go to our GitHub repo for this Chart.js template that contains the code for the chart in Figure 11.2, log into your GitHub account, and click Use this template to create a copy that you can edit.
Rooftop Bar Vienna | Vienna Cocktail Bar | Rosewood Vienna A spirited rooftop bar on the 7th floor, Neue Hoheit Bar evokes the speakeasies of yore with moody lighting and eclectic, richly decorated interiors. Get comfortable in the plush seating and choose a drink from the menu of classic cocktails, crafted by our bartenders with an innovative twist. Or enjoy an aperitif with sweeping city views on the ...
Data Visualization with Chart.js - Unclebigbay's 🚀 Blog The chart label will take the background color of the first data in the data array, which is the JavaScript yellow in the example given above. Anything you see, you can style - Anonymous Another tricky part is adding the percentage (%) symbol to the bar chart data on the vertical labels. We won't do this, because it won't work. Copy








































Post a Comment for "45 chart js bar labels"