43 chart js data labels options
15 Best JavaScript Chart Libraries in 2022 - Atatus FusionCharts is the most complete JavaScript library on the market, with over 90 chart options and 900 maps that are ready to use right now. They claim to have the best-looking charts in the industry, and they back it up with a robust reporting experience via dashboards. That provides a birds-eye perspective of all business activities. Tooltip | Chart.js Namespace: options.plugins.tooltip, the global options for the chart tooltips is defined in Chart.defaults.plugins.tooltip. WARNING The bubble, doughnut, pie, polar area, and scatter charts override the tooltip defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.tooltip. Position Modes
Chart.js + Next.js = Beautiful, Data-Driven Dashboards. How to create ... Let's list all of the things we have to change in order to get from the left chart to the right one: Get rid of x Axis, Position them next to each other instead of stacking, Change legend labels to dots instead of rectangles, and place them on the left side, Create a gap between bars and make them circular. Create Bar element
Chart js data labels options
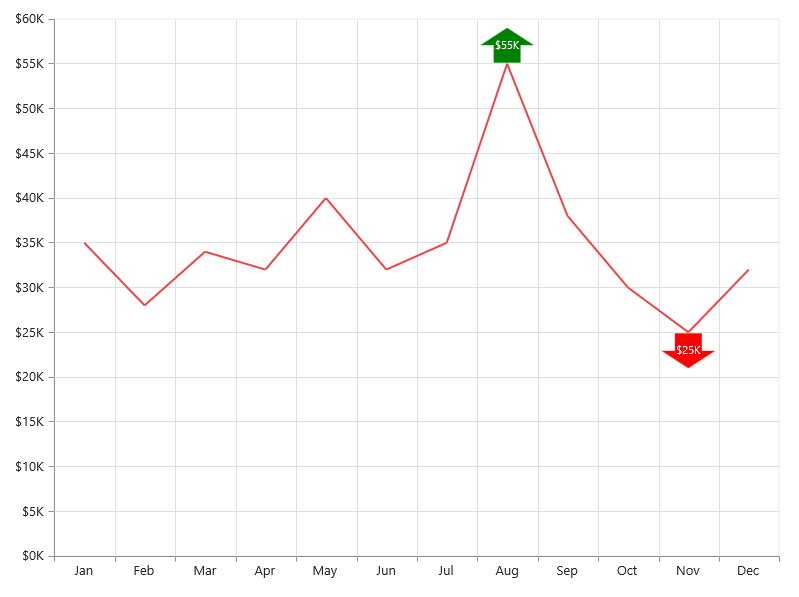
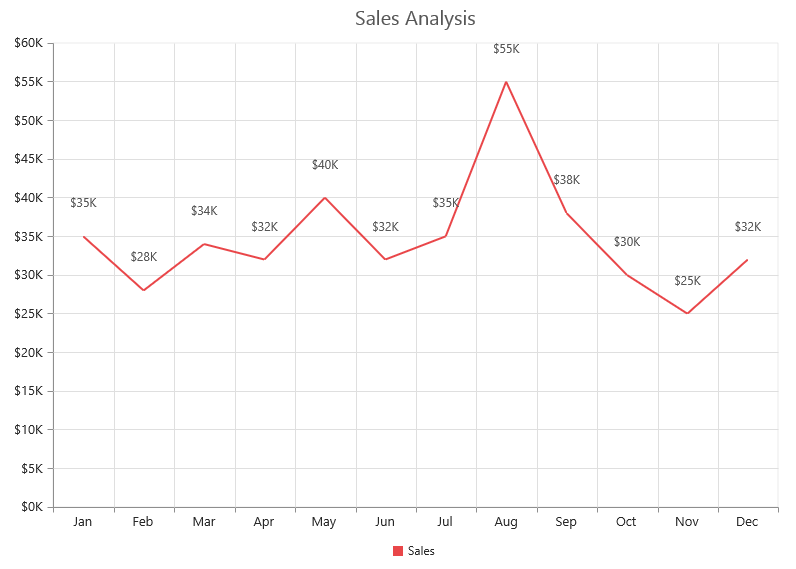
chart.js - ChartJS Data Labels - Stack Overflow ChartJS Data Labels. I am using the chartjs-plugin-datalabels library to help configure my datalabels in a chartjs. The problem is the data labels keep overlapping on a simple line chart where the values between the two data sets for a given X axis are close. Is there anyway to use the align function to dynamically change whether the data label ... Hide gridlines in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Chart js data labels options. Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS. With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3. Below is a live example. Cartesian Axes | Chart.js Ticks and Tick Marks Ticks represent data values on the axis that appear as labels. The tick mark is the extension of the grid line from the axis border to the label. In this example, the tick mark is drawn in red while the tick label is drawn in blue. setup How to Make a Chart in JavaScript With Chart.js - dzone.com The Line Chart. For a line chart to be created using chart.js, you'll change your chart type to the line. This tells the library how to draw the line chart. To show this, within the JavaScript ... Common tick options to all axes | Chart.js Common tick options to all axes. Color of label backdrops. Padding of label backdrop. Returns the string representation of the tick value as it should be displayed on the chart. See callback. If true, show tick labels. Color of ticks. Major ticks configuration. If true, draw a background behind the tick labels.
Highcharts API Option: plotOptions.series.dataLabels.padding Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.padding. Chart.js/line.md at master · chartjs/Chart.js · GitHub options - options for the whole chart The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set this way. All these values, if undefined, fallback to the scopes described in option resolution General Point Styling Highcharts API Option: plotOptions.series.dataLabels.format Configuration options ZIP or JSON. plotOptions.series.dataLabels.format A format string for the data label. Available variables are the same as for formatter. github.com › valor-software › ng2-chartsGitHub - valor-software/ng2-charts: Beautiful charts for ... And just labels (on hover) for charts: polarArea, pie and doughnut. Labels are matched in order with the datasets array. datasets: (ChartDataset[]) - Same as the datasets property of the data input. See here for details. options: (ChartOptions) - chart options (as per chart.js documentation). legend: (boolean = false) - if ...
Intro | chartjs-plugin-annotation Annotations for Chart.js. chartjs-plugin-annotation. Home API Guide Samples GitHub (opens new window) Home API Guide Samples GitHub (opens new window) Intro; Box annotations. Ellipse annotations. Label annotations. Line annotations. Point annotations. ... const config = {type: 'line', data, options: {plugins: {annotation: {annotations ... Chart.js/bar.md at master · chartjs/Chart.js · GitHub options - options for the whole chart The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Chart.js PieChart how to display No data? User665608656 posted. Hi cenk, According to your code, you need to add judgment in the ShowPie method in advance to judge the length of the incoming parameter data array.. If it is greater than 0, then follow the original writing method. If it is less than or equal to 0, then set the labels and datasets values to the empty array. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... About Chart.js. Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data.
Chart.js/line.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
GitHub - chrispahm/chartjs-plugin-dragdata: Draggable data points ... import { chart, registerables } from 'chart.js' import chartoptions from '~/assets/js/labour.js' import 'chartjs-plugin-dragdata' export default { data() { return { chartoptions } }, mounted() { chart.register( ... registerables) this.createchart('chart', this.chartoptions) }, methods: { createchart(chartid, chartdata) { const ctx = …
Highcharts API Option: plotOptions.pie.dataLabels.distance Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. ... Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie ...
Set Chart Size with ChartJS - Mastering JS To set the chart size in ChartJS, we recommend using the responsive option, which makes the Chart fill its container. You must wrap the chart canvas tag in a div in order for responsive to take effect. You cannot set the canvas element size directly with responsive.. Below is a chart that fills its container, which happens to be the exact width of the text container for Mastering JS.
Create Different Charts In React Using Chart.js Library Currently, chart.js version 2 is the latest version, and it works seamlessly with react. Install react-chartjs-2 package by running npm command given below: npm install react-chartjs-2 chart.js --save. Examples. Let's look at some examples of Line graph, Bar Charts and Pie Chart. 1. Line Chart. A line chart is a way of plotting data points on ...
React Chart.js Data Labels - Full Stack Soup ChartJS.register( CategoryScale, LinearScale, BarElement, ChartDataLabels, Title, Tooltip, Legend ); Enable the Data Label Plugin To enable a stacked bar chart, set stacked to true under options -> scales -> x & y. The data labels must be set in two areas, the options and dataset
3.x Migration Guide | Chart.js The chart option showLines was renamed to showLine to match the dataset option. The chart option startAngle was moved to radial scale options. To override the platform class used in a chart instance, pass platform: PlatformClass in the config object. Note that the class should be passed, not an instance of the class.
Chart.js/doughnut.md at master · chartjs/Chart.js · GitHub These are the customisation options specific to Pie & Doughnut charts. These options are looked up on access, and form together with the global chart configuration the options of the chart. Default Options We can also change these default values for each Doughnut type that is created, this object is available at Chart.overrides.doughnut.
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
How to Make a Chart With Chart.js - MUO Making Bar Graphs With Chart.js. Here, you only need to change the chart type to bar. You don't need to set the fill option because the bars inherit the background color automatically: // Create an instance of Chart object: new Chart(plots, {type: ' bar ', strong > //Declare the chart type strong > data: {labels: months, strong > //X-axis data ...
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Hide gridlines in Chart.js - Devsheet Bar chart with circular shape from corner in Chart.js; Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js
chart.js - ChartJS Data Labels - Stack Overflow ChartJS Data Labels. I am using the chartjs-plugin-datalabels library to help configure my datalabels in a chartjs. The problem is the data labels keep overlapping on a simple line chart where the values between the two data sets for a given X axis are close. Is there anyway to use the align function to dynamically change whether the data label ...



















![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)

![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://blog.kakaocdn.net/dn/cMKTEG/btq9Wpise0N/ELQI0oniCV2kYaLsio2Ff0/img.png)


%22%2C%22borderColor%22%3A%22rgb(54%2C162%2C235)%22%2C%22borderWidth%22%3A1%2C%22data%22%3A%5B73%2C41%2C29%2C61%2C-65%2C59%2C38%5D%7D%5D%7D%2C%22options%22%3A%7B%22legend%22%3A%7B%22display%22%3Afalse%7D%7D%7D)















Post a Comment for "43 chart js data labels options"